موبایل گدون ؛ مخاطره جدید وب مسترها
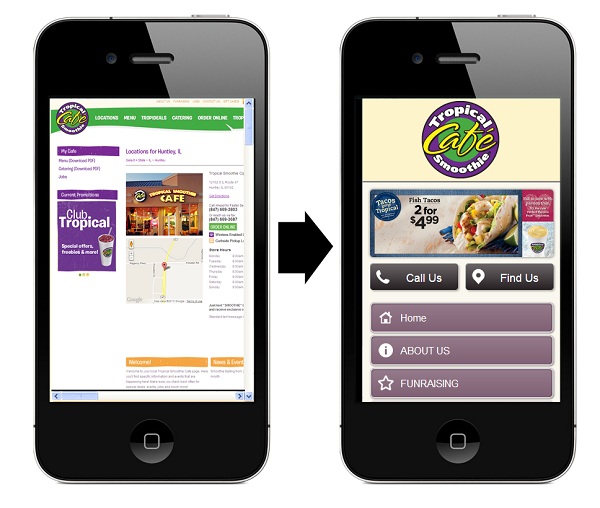
امروزه بسیاری از مردم با موبایل به گشتوگذار در اینترنت میپردازند. احتمالاً شما هم به وبسایتهایی برخوردهاید برای صفحهٔ موبایل طراحی نشدهاند و برای دیدن متنها باید مرتب بر روی نقاط مختلف آن زوم کنیم یا لینکها آنقدر به هم نزدیک هستند که بهسختی میتوان با صفحهٔ لمسی و بدون موس، لینک موردنظر را انتخاب کرد.
گوگل تصمیم گرفته رتبهٔ این وبسایتها را در جستجوهایی که بهوسیلهٔ موبایل انجام میشوند کاهش دهد و وبسایتهایی را اول به کاربر پیشنهاد دهد که مناسب با صفحات موبایل طراحیشدهاند.

گوگل حدوداً دو ماه پیش اعلام کرده بود که این روش رتبهبندی را در ۲۱ آوریل بکار میبندد. با اعلام این خبر تنشی در فضای مجازی ایجاد شد و برخی صاحبان مشاغل شروع به بهینهسازی طراحی وبسایتهایشان کردند تا رتبهٔ سایتشان در گوگل افت نکند و کسبوکارشان به خطر نیفتد. این تنش در حدی بود که در فضای مجازی عنوان Mobilegeddon به آن دادند که شاید بتوان معادل فارسی آن را «آخرالزمان موبایلی» بیان کرد.

یکی از دلایل این تنش را میتوان از جانب خود گوگل دانست که گفته بود اجرای این الگوریتم اثر بسزایی بر روی نتایج جستجوها خواهد داشت.
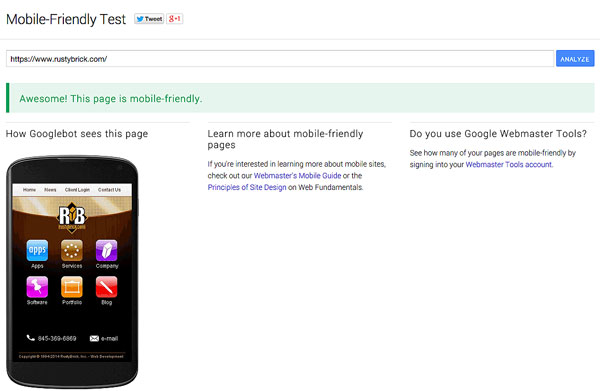
برای اینکه صاحبان وبسایتها تکلیفشان را با گوگل بدانند و متوجه بشوند که چه موقع وبسایتشان ازنظر گوگل مناسب با موبایل است، صفحهای راهاندازی کرده که با واردکردن آدرس وبسایت، آن را آنالیز کرده و میگوید که آیا مناسب برای موبایل است یا نه. لازم به ذکر است این الگوریتم تنها برای موبایلها است و بر رو تبلت و رایانه، نتایج جستجو مثل قبل خواهد بود.

شرکت Portent که درزمینهٔ SEO فعالیت میکند، اخیراً ۲۵ هزار وبسایت برتر جهان که توسط سرویسهای ALEXA و Majestic Million انتخابشدهاند را در صفحهی تست گوگل آزمایش کرده و مشاهده کرده است که ۱۰ هزار مورد از آنها در این تست رد شدند. با دانستن اینکه نزدیک به نیمی از جستجوهای اینترنتی توسط گوشیهای موبایل انجام میشود، به نظر میآید صاحبان وبسایتها باید سریعتر برای رفع ایرادات طراحی وبسایتهایشان اقدام کنند وگرنه رتبهٔ آنها در جستجوهای گوگل افت میکند.

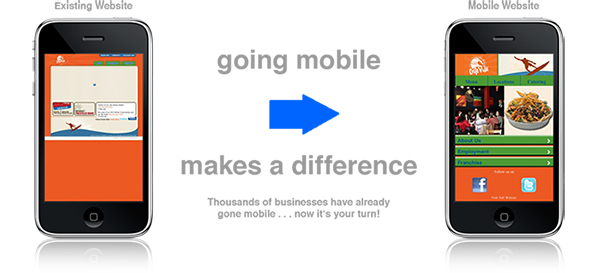
این خبر بااینکه برای بسیاری از صاحبان وبسایتها ناخوشایند است، برای اکثر مردم جهان خبر خوبی است. سختگیری کردن گوگل در برتری دادن به سایتهایی که طراحی خوبی برای موبایل دارند، کیفیت اینترنت را ارتقا خواهد داد و طراحان وبسایتها را مجبور خواهد کرد که با موج استفاده از موبایل برای گشتوگذار در اینترنت همراه شوند و وبسایتهای حرفهایتر و قشنگتری طراحی کنند.

چهکار کنیم که از Mobilegeddon در امان بمانیم؟
اگر شما خود صاحب وبسایت هستید، بهتر است هرچه زودتر برای Mobile-Friendly کردن آن اقدام کنید تا مانع از افت رتبهٔ وبسایتتان در جستجوی گوگل شوید. همین اقدام میتواند شما را نسبت به دیگر وبسایتهایی که مناسب برای موبایل نیستند جلو بیندازد و رتبهتان را افزایش دهد. در این مقاله چند نکته برای بهبود وضعیت وبسایت و در امان ماندن از Mobilegeddon آوردهایم:
وبسایتتان را تست کنید
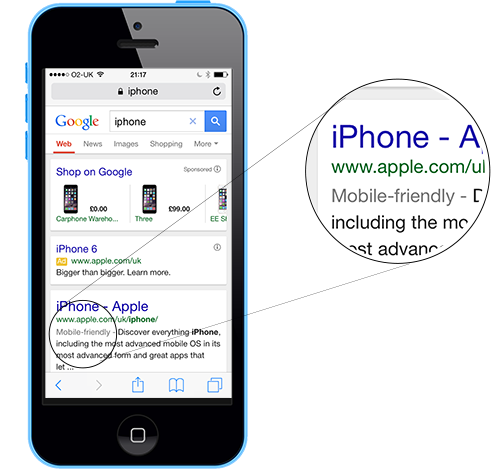
اولین کاری که باید بکنید این است که ببینید گوگل چه نظری در مورد وبسایتتان دارد. راحتترین راه برای فهمیدن این موضوع این است که وبسایتتان را با موبایل در گوگل جستجو کنید. مواردی که تگ Mobile-Friendly دارند ازنظر گوگل برای موبایل مناسب هستند.

روش دیگر استفاده از صفحهٔ Mobile-Friendly Test گوگل است که همین با واردکردن آدرس سایت، آن را آنالیز کرده و میگوید که طراحی آن مناسب با موبایل است یا نه.

آدرس وبسایتتان را در صفحهٔ PageSpeed Insights گوگل وارد کنید. این صفحه، وبسایت را هم ازنظر باز شدن روی موبایل و هم ازنظر باز شدن روی رایانه بررسی کرده و نکاتی برای بهبود کارایی، باز شدن سریعتر و بهبود رتبهٔ آن در سیستم جستجوی گوگل میگوید.

بدانید گوگل چه انتظاراتی از وبسایت شما دارد
گوگل به وبسایتی میگوید Mobile-Friendly که این ویژگیها را داشته باشد:
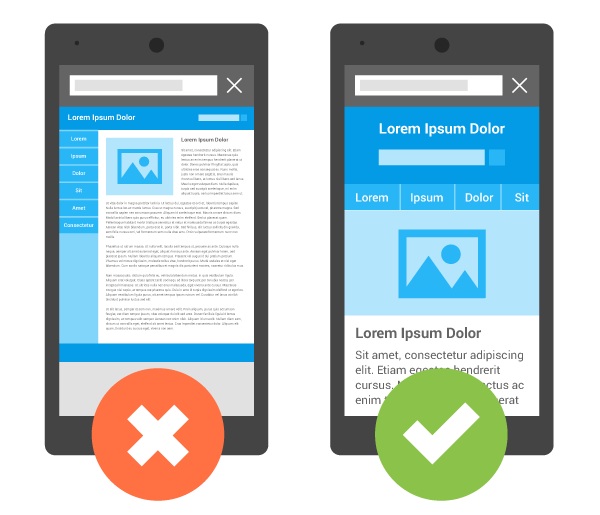
- نوشتهها بدون نیاز به زوم کردن، خوانا باشد.
- اجزاء صفحهٔ وب در صفحهٔ نمایش موبایل جا بشوند بدون اینکه نیاز به زوم کردن یا اسکرول افقی صفحه باشد.
- از برنامههایی مثل فلش که در برخی مرورگرها پشتیبانی نمیشود استفاده نشده باشد.
- لینکها باهم فاصلهٔ مناسبی داشته باشند تا کاربر بتواند لینک موردنظر را با زدن انگشت بر روی صفحهٔ لمسی انتخاب کند.
راه صحیح برای اصلاح وبسایتتان پیدا کنید
برای اینکه وبسایت شما مناسب برای موبایل باشد، میبایست یکی از ویژگیهای زیر را داشته باشد:
طراحی Responsive: گوگل این روش را برای Mobile-Friendly کردن وبسایت پیشنهاد میکند. یک وبسایت ریسپانسیو از یک آدرس و یک فایل HTML هم برای رایانه و هم برای موبایل استفاده میکند ولی بهوسیلهٔ CSS به شیوههای متفاوتی بر روی هر دستگاه ظاهر خواهد شد.
Dynamic Serving: با استفاده از این روش، آدرس ثابتی برای هر دو صفحهٔ موبایل و رایانه خواهید داشت ولی فایلهای HTML و CSS متفاوتی برای هرکدام استفاده خواهد شد.
آدرسهای متفاوت: در این روش آدرس صفحهٔ موبایل با صفحهٔ رایانه متفاوت است.
حتی اگر وبسایت شما بر روی موبایل بهخوبی کار میکند باید مطمئن شوید که این موضوع را الگوریتمهای گوگل شناسایی میکنند و میتوانند مطالب وبسایت شما را برای نمایش در نتایج جستجو شناسایی کنند. برای اطلاعات بیشتر میتوانید به آموزشی مراجعه کنید که گوگل برای طراحی وبسایت مناسب برای موبایل منتشر کرده است.

منابع : gizmodo venturebeat
برگرفته از : یک پزشک